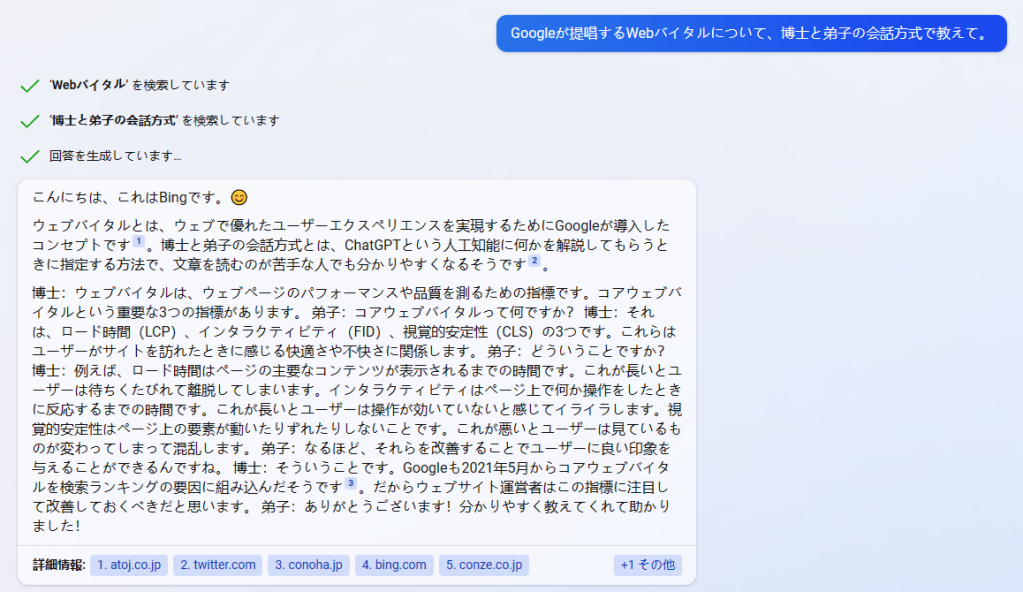
ChatAIに質問するときに「博士と弟子の会話形式で教えて」とつけると、会話風に説明してくれてとても分かりやすくなるというライフハック?を目にしたので、早速試してみました。

いやはや、もはや立派なコンテンツですやね……。読みやすいように吹き出しで転載してみます。空白以外は未編集で。ついでに、AIに「博士と弟子」をプロンプトに絵を描いてもらいましたw


ウェブバイタルは、ウェブページのパフォーマンスや品質を測るための指標です。コアウェブバイタルという重要な3つの指標があります。

コアウェブバイタルって何ですか?

それは、ロード時間(LCP)、インタラクティビティ(FID)、視覚的安定性(CLS)の3つです。これらはユーザーがサイトを訪れたときに感じる快適さや不快さに関係します。

どういうことですか?

例えば、ロード時間はページの主要なコンテンツが表示されるまでの時間です。これが長いとユーザーは待ちくたびれて離脱してしまいます。インタラクティビティはページ上で何か操作をしたときに反応するまでの時間です。これが長いとユーザーは操作が効いていないと感じてイライラします。視覚的安定性はページ上の要素が動いたりずれたりしないことです。これが悪いとユーザーは見ているものが変わってしまって混乱します。

なるほど、それらを改善することでユーザーに良い印象を与えることができるんですね。

そういうことです。Googleも2021年5月からコアウェブバイタルを検索ランキングの要因に組み込んだそうです3。だからウェブサイト運営者はこの指標に注目して改善しておくべきだと思います。

ありがとうございます! 分かりやすく教えてくれて助かりました!
コアウェブバイタルを改善する方法も教えてください!
コアウェブバイタルを改善する方法は、それぞれの指標に応じて異なりますが、一般的には以下のようなことが挙げられます。
- LCP(ロード時間)を改善するには、ページサイズや画像サイズを小さくしたり、キャッシュやCDNを利用したり、不要なスクリプトやフォントを削除したりすることが有効です。
- FID(インタラクティビティ)を改善するには、メインスレッドの処理時間を短くしたり、JavaScriptの実行時間を最適化したり、Web WorkerやrequestIdleCallbackなどの非同期処理を利用したりすることが有効です。
- CLS(視覚的安定性)を改善するには、要素に明示的な幅や高さを指定したり、動的に追加される要素の位置やサイズを予測して空白領域を確保したり、レイアウトシフトの原因となる広告やフォントなどの外部リソースの読み込み速度や表示方法に注意したりすることが有効です。
コアウェブバイタルはGoogleが提供しているPageSpeed Insights やLighthouse などのツールで測定できます。またChrome DevTools やChrome拡張機能 でも確認できます。これらのツールではコアウェブバイタルだけでなく他のパフォーマンス指標も表示されるので、全体的な改善点も見つけられます。

以上がコアウェブバイタルの改善方法です。分かりましたか?

はい! ありがとうございます!
コアウェブバイタル以外にも重要なパフォーマンス指標はありますか?

コアウェブバイタル以外にも重要なパフォーマンス指標はあります。ウェブパフォーマンスは、客観的な測定値と、読み込み時や実行時のユーザー体験の知覚状況から成ります。一般的には、以下のような指標が用いられます。
- 表示速度 – WebブラウザでWebページが表示される速度。例えば、表示開始時間や表示完了時間など。
- 可用性 – WebブラウザでWebサイトにアクセスした際に、エラーや遅延がなくアクセスできる率。例えば、エラー率やダウンタイムなど。
- スムーズさ – ユーザーが操作する際のコンテンツの動きや反応の滑らかさ。例えば、フレームレートやジャンクなど。
これらの指標は、Webパフォーマンス管理システムやブラウザ開発者ツールで測定できます。また、Google Analytics やSearch Console でも一部の指標を確認できます。

以上がコアウェブバイタル以外にも重要なパフォーマンス指標です。分かりましたか?

はい! ありがとうございます!
はい……上記の会話、未編集です。そのまんまなのです……。原稿製作時間は5分もかかってません。こんな簡単に原稿ができちゃっていいのでしょうか……。脅威的です。
私は博士と弟子のアイコンをつけて装飾しただけです。私めは……何の苦労もせずに、このコンテンツを作ってしまったことになるわけですね。やべえ…チャットAIやばすぎる……。
これを活用して、コンテンツを独自に作る人とAI作成のコンテンツの割合のバランスが変わっていったとき、創造性ってどういうことになっているのでしょうかねぇ……楽しておいて何を意味深なこと言ってやがるかというお言葉はごもっともなのですがね。
心配なのがspam。もう、思わずクリックしたくなるようなAI製作のメールが来たらどうしましょうねぇ。続きはこちら的な文章で。いや、やばいっすわ……。
(たけぽん@NECO家)
参考














コメント